Tear down the walls between design and development


And that's not all —
you can also go the other way:







Designers prototype because design is an iterative process, and using a prototyping tool allows us to go through those iterations without the delay and cost of coding.
But sooner or later, that prototype has to get implemented as code with real world data, and that's when our problems start. Maybe a text area needs to be bigger, or different screen sizes throw off your carefully crafted proportions. Sometimes the coders simply cannot implement exactly what we've designed, and then it is back to the drawing boards.
But what if we could prototype in code, and your designs came to life immediately with real data?
Coders want to create value by writing new features. We also like to write code that is reusable. We don't like special cases, glue, and boilerplate.
What if you had an easy way to package reusable code components so that designers could simply use them to assemble an app out of components that you wrote — and debugged — before the designer even started on a project?
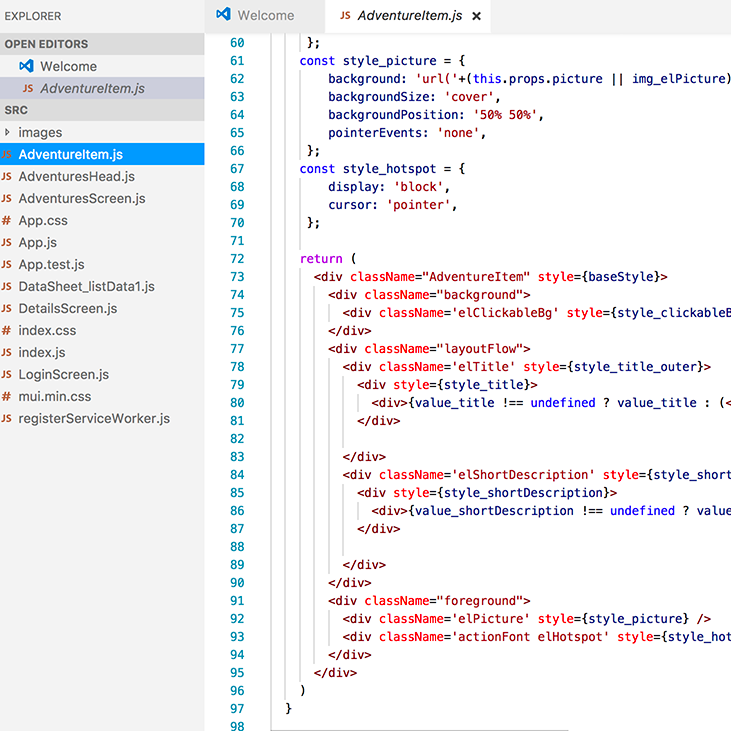
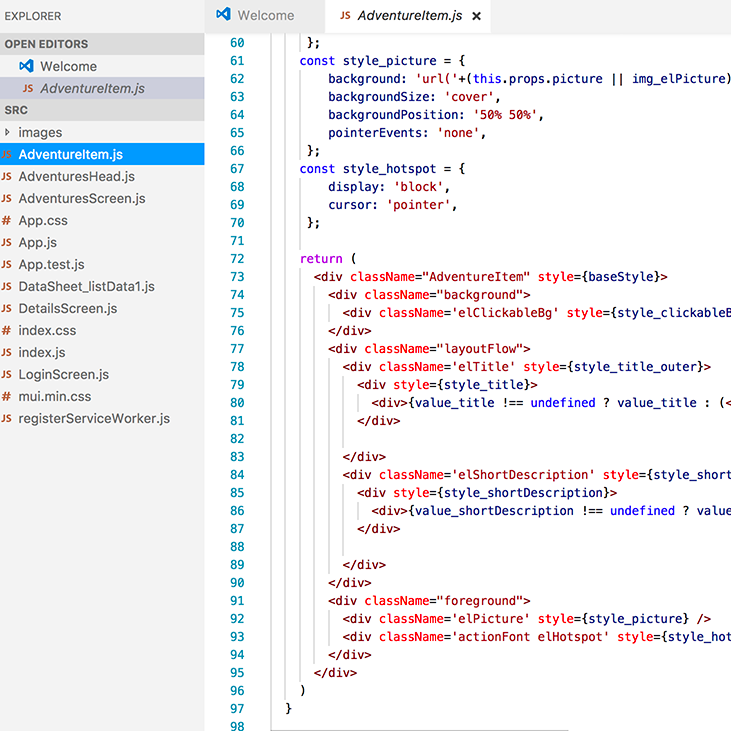
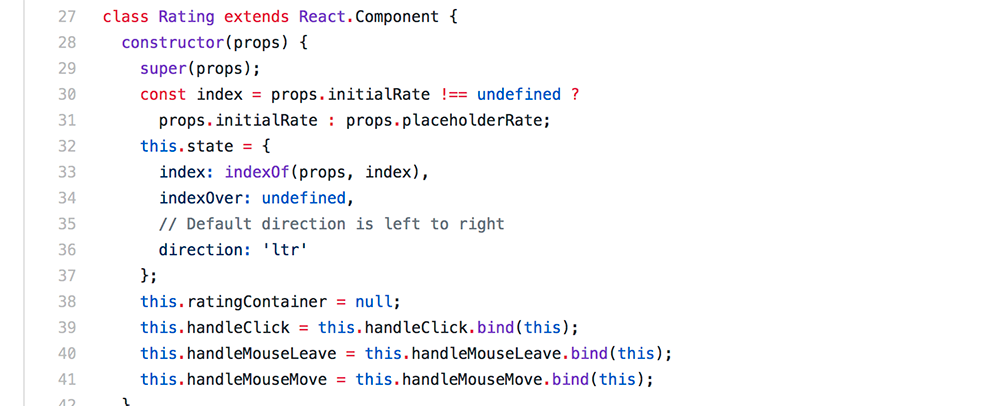
And what if the output of the design assembly was still your code inside a clean React scaffolding (and not some weird framework by a GUI tool vendor trying to lock you into their solution)? What if it also integrated with Git for version control, so you know exactly which code came from the tool?
Testers and Operations want to use real data during design and test to minimize surprises in production.
What if ops could provide endpoints for data and change them as often as they needed to without triggering any code rewrites or regression testing?
Download for free nowUsers nowadays expect a first-class experience across a range of screen sizes from 4 to 40 inches. React Studio has an advanced visual layout engine that lets you create smart keylines, use relative sizes together with device-independent offsets, and position elements on screen relative to screen edges, keylines, or preceding elements. Instant multi-device previews make it easy to spot layout mistakes — all sizes you want to support are rendered at once, so you can see them at a glance.
Another aspect of modern web is dynamic data. It's not enough anymore to render on the server and expect users to press Reload. With React Studio, you can model dynamically updating lists, grids, data displays etc. Use either mockup data or actual data loaded from a web service — it's just one click to switch your screens to display real data.
Google is heavily promoting the concept of "progressive web apps" as the next step forward. A PWA is a website designed to look and act as much like a native app as possible — fast loading, jank-free scrolling, etc. Using "service workers" and client-side data storage, a PWA remains usable even when connectivity is slow or unavailable.
PWAs are a win on every platform. On Android devices and Chromebooks, PWAs are rewarded by the browser prompting the user to install the PWA as an app on the home screen. On Microsoft platforms, you can install PWAs like native apps and even publish them to the Windows Store. Although iOS doesn't go quite so far, PWAs made in React Studio provide a smooth and familiar user experience on iPhone — and that's crucial for user engagement.
The Design Compiler is an evolutionary leap beyond libraries and frameworks. On a quick glance at React Studio, you might think: “just another GUI builder”. But you’d be missing something essential. There is a whole level of metaprogramming capabilities in React Studio that makes it so much more!
Tell me more ⬇︎You’ve probably seen code generators and declarative UI design tools before, but React Studio is neither. It combines features of both of those approaches into a single metaprogramming tool — an “application that writes applications” as guided by your inputs.
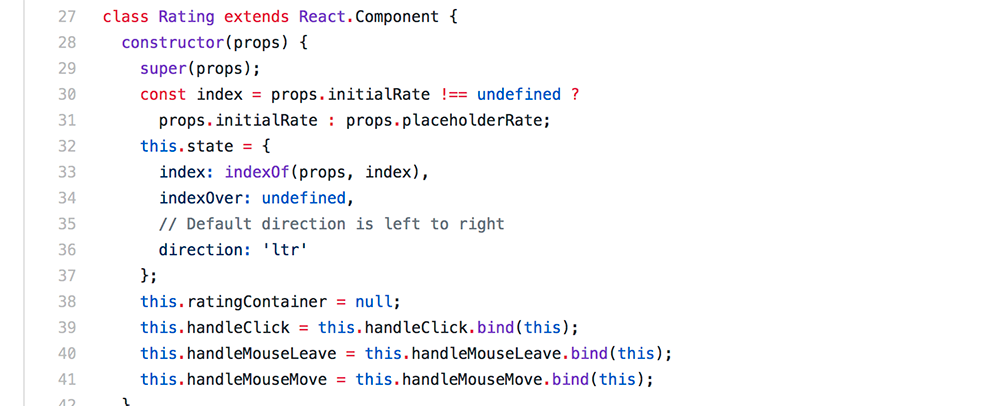
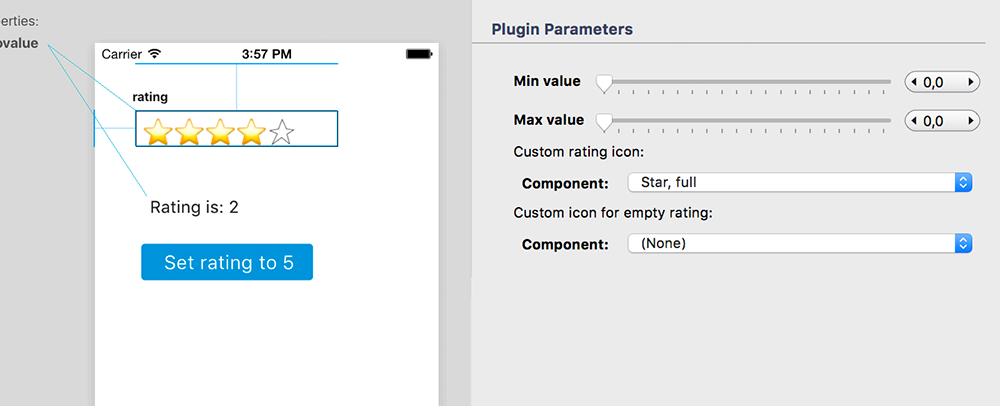
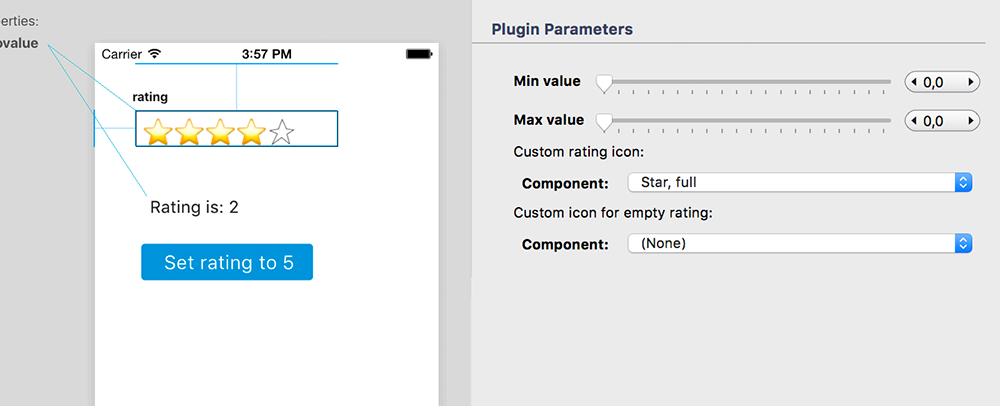
The code inputs to the Design Compiler are plugins. It's easy to create a plugin to represent a React component, a web service, a state transition... Each plugin has a UI which lets the designer modify aspects of the generated code — but only within the parameters you specified. Everything composes: if you want to make a component that lets the designer pick other components to be placed inside it, no problem.
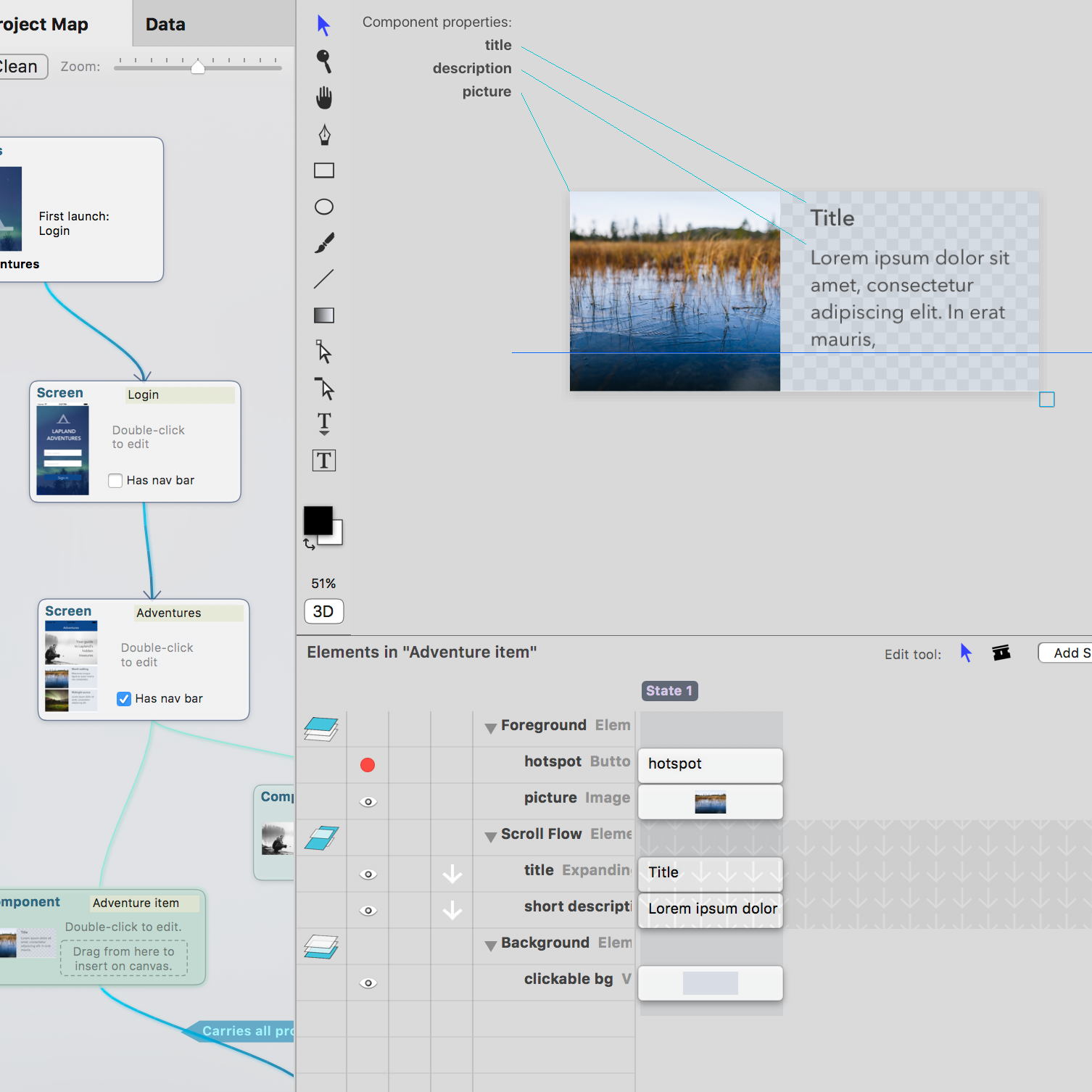
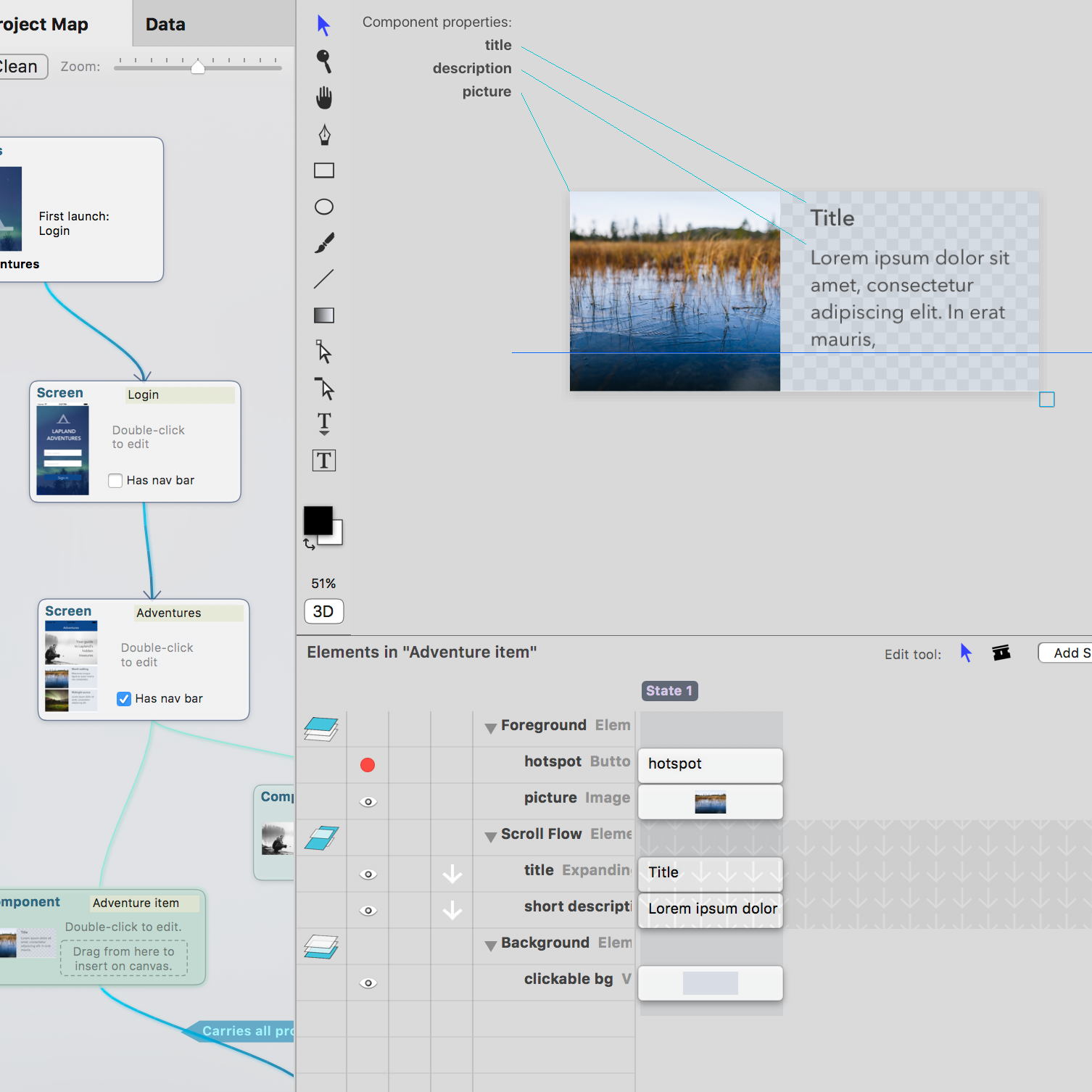
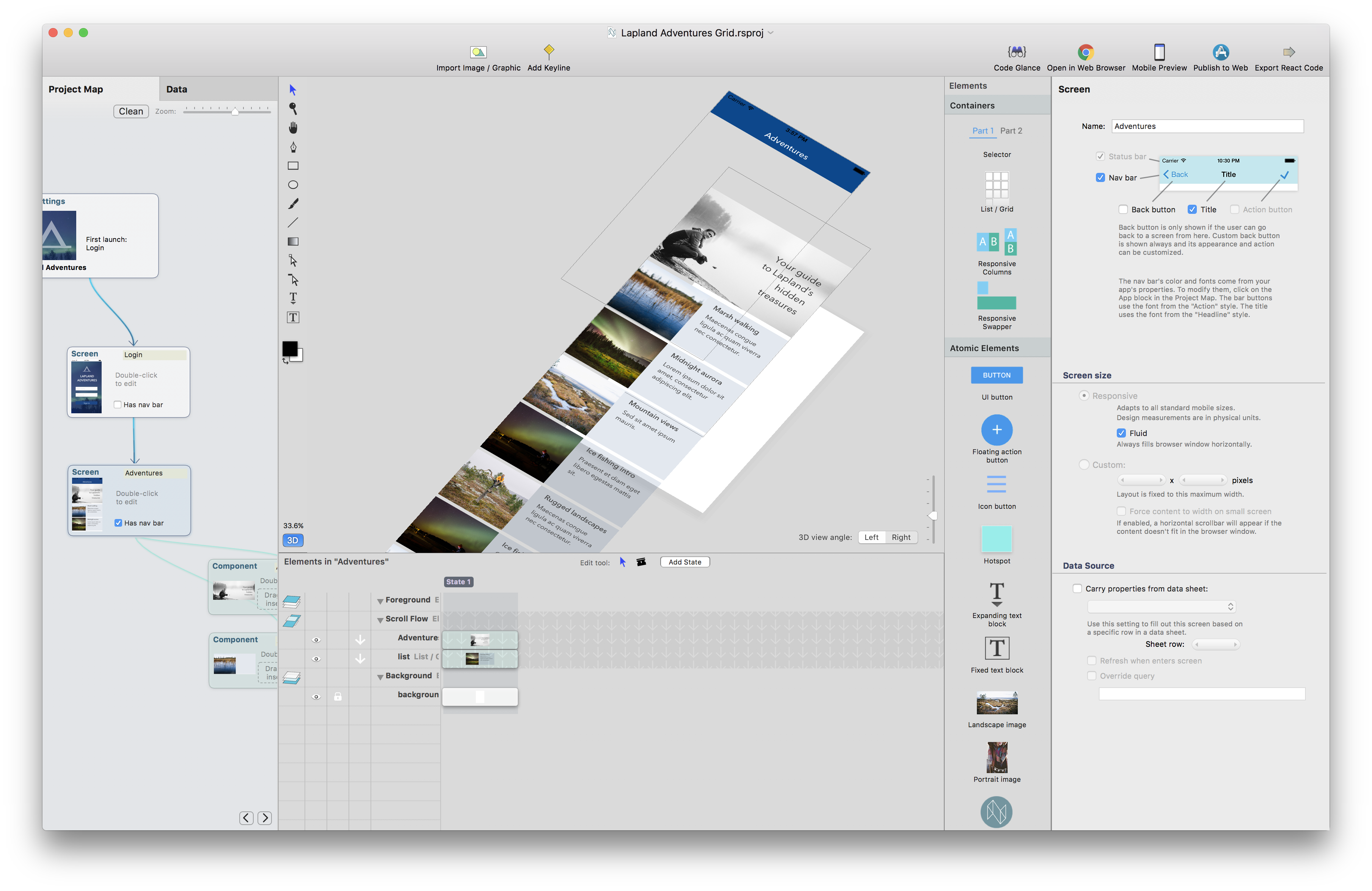
Read more on our blog →React Studio is a rich design environment that gives you full control over high-level aspects of an app's design. In React Studio you don't draw a picture of a checkbox. You place a real checkbox, decide how it should fit in the layout, then connect it to some real data, make it interactive. In other words: create real apps, not just drawings of them.
Tell me more ⬇︎It goes far beyond checkboxes. Making a list? Draw one item, and React Studio can repeat it and fill with real data. Making a menu? Again, draw just one item and its highlighted state, then let React Studio do the work. You can create deep interactions from these repeated items (e.g. user taps on a list item to edit in separate screen).
It's a bit more work than just drawing... But the results are so much deeper. And you can still keep using your favorite drawing tool: we have a powerful transfer plugin for Sketch that lets you control how layers are interpreted, so that e.g. a picture of a button in Sketch becomes a real button in React Studio.
Developing and maintaining apps for business means balancing two contradictory priorities: Business reputation and satisfaction depends upon stable operations, which in turn requires minimizing changes. Business competition requires as many changes as possible, as quickly as possible, which jeopardizes stability.
Tell me more ⬇︎React Studio reconciles the two under a new paradigm. Designs and code will flow in both directions in a controlled way. Designers "assemble" apps out of code that has already been written, tested, and debugged. Endpoints can be changed for user acceptance testing on offline systems without rewriting code.
That means no surprises from last minute changes that introduce bugs and force 11th hour re-testing of previously tested deployments. Apps are effectively production ready as soon as the business and the designers are happy with them, and can be changed up until the last second before deployment without risk of destabilization.
Keeping up with the latest trends in web development is not easy. React Studio takes out the pain of learning React, and gets you started on any app project with immediate results and code you can modify at will.
You can think of React Studio as an extra developer on your team — one who does all the boring work of converting designs into React components! Thanks to the integrated Git version control support, it's super easy to bring React Studio's output into your source tree. (In fact, it's cleaner than the traditional method because you know that all UI changes are in the "reactstudio" branch.)
For freelancers, React Studio is the power tool that will lift your output to an entirely new sphere. You can deliver results that perhaps were previously out of reach — like complete Progressive Web App front-ends — or just do everything much faster and more structured thanks to visual tools and smart code output.
Your company probably already has a web UI framework, design guidelines, coding standards... Bringing in new tools is not trivial.
Our solution takes the opposite approach: we adapt the software to your standards.
Get a fully customized edition of React Studio that exactly fits your people and their workflows. Our engineers will work together with your teams to make the code output looks like they want. (We'll even replace React with something else if you want!) Our UI team will add your design style directly into the software. There's no better way to make the corporate UI design standards and best practices come to life.
Contact sales@neonto.com and let's talk to discuss what you need.

React Studio is free to use. Code export, design tools, plugins — everything you need to make great web apps is free.
The built-in Plugin Store offers free downloads of useful plugins.
You can also distribute your own creations on the Store (see instructions in React Studio's Plugin Editor).
Need a server back-end for your app? Check out the free Firebase plugin in React Studio's Plugin Store!
Creating a world class cloud back-end doesn't get easier. Read more about it in this blog post >
We provide custom version of React Studio for your web UI framework, design guidelines, and coding standards. Our solution engineers and UI team will make it fit like a glove for your team and existing workflows. We can also provide source code to guarantee your internal deployment capability of the toolchain.
Pricing depends on your requirements. Contact sales@neonto.com and let's talk — we think you'll be surprised at how convenient it can be.
These demos were published straight from React Studio. You can take a look at these project files in the app:
File menu > New from Template
(All the demos are responsive, so try resizing your browser window to a phone size too — or check it out on a phone too!)